Daftar Isi
Cara Membuat Toko Online Sendiri Dari Nol Sampai Online – Full Lengkap
Halo semua. Jika diartikel sebelumnya kita sudah membuat website Company Profile diartikel kali ini kita akan membuat Website E-commerce. Sebelum kita memulai pembahasan saya ingin menekankan bahwa artikel kali ini membahas E-commerce ya bukan marketplace.
Kenapa saya jelaskan seperti ini ? karena banyak sekali yang menghubungi saya. Kak apakah nanti orang lain bisa daftar toko di website kita? Apakah website ini bisa seperti Tokopedia, Bukalapak dan lainnya ? Jawabannya Tidak, karena ini hanya E-commerce saja bukan website Multi vendor. Untuk multivendor mungkin kita akan bahas di kesempatan lain.
Baca Juga: Jangan Keliru! Perbedaan Ecommerce dan Marketplace
Oke langsung saja kita masuk ke materi:
Pengenalan WordPress
Secara singkat WordPress adalah sebuah tool atau dikenal dengan Content Management System (CMS) Yang berfungsi memudahkan kita dalam membuat website. Karena dengan WordPress tidak perlu memiliki skill Coding
Tonton Video Lengkapnya
Persiapan
Ada beberapa persiapan yang harus dilakukan sebelum membuat website
Download dan Install XAMPP
Kamu bisa Download Xampp dari web resminya https://www.apachefriends.org/ lalu pilih sesuai dengan sistem operasi yang digunakan (saran saya menggunakan Windows, karena dalam artikel ini saya menggunakan Windows)
Berikutnya silahkan instal Xampp yang sudah Didownload Tersebut. Untuk cara instal xampp bisa kunjungi artikel ini Cara Download dan Install XAMPP
Tonton Video Lengkapnya
Membuat Database
Banyak yang bertanya kepada saya. Kak kenapa saat menginstal WordPress kok tidak Bisa? atau juga Waktu memasukan nama Database dalam proses instalasi WordPress kok gagal ya?. Hal ini disebabkan karena kamu belum membuat nama database di server localhost.
Bagaimana cara membuat database? Kamu bisa kunjungi artikel ini ya untuk pembuatan Database di localhost Cara Membuat Database di XAMPP untuk nama database bisa disesuikan dengan keinginan kamu ya.
Download dan Instal WordPress
Sebenarnya cara untuk menginstal WordPress di localhost sudah sering kami bahas di artikel yang lainnya. Tapi daripada kamu kebingungan harus bolak-balik halaman bisa ikuti panduan dibawah ini ya.
Download WordPress dari situs resminya di https://wordpress.org/ > Copy file WordPress > dan pastekan di folder C > Xampp > htdocs > Extract Here file wordpress nya > lalu rename file WordPress yang sudah di Extract sesuai dengan nama yang diinginkan (Usahakan nama file rename sama dengan nama Database yang dibuat)

Berikutnya Aktfikan Xampp (Apache dan MySQL) > Di browser ketikan localhost/database yang sudah dibuat pada langkah 2 > Pilih bahasa “Lanjutkan” > Klik “Ayo”

Isikan Koneksi Database > Untuk Basis data isikan nama database yang sudah dibuat > Untuk settingan lainnya biarkan default kamu bisa lihat pada gambar > Klik jalankan pemasangan
-
-
- Nama Basis data : nama database yang sudah dibuat
- Nama Pengguna : root
- Sandi : kosongkan
- Host Basis data : localhost
- Prefiks Tabel : biarkan default
-

Masukan informasi yang dibutuhkan seperti judul situs, username, password dan lainnya > klik instal WordPress > penginstalan selesai klik log masuk untuk login ke Dasboard WordPress

Tonton Video Lengkapnya
Setup wordpresss
Permalink
Login ke Dashboard Word > Pengaturan > Permalink > Pilih Type post atau Nama tulis > klik simpan perubahan

Tonton Video Lengkapnya
Profil
Dibagian ini kamu bisa mengubah beberapa pengaturan Admin seperti Password, Email, Nama Admin, Password dan sebagainya
Caraya login ke dashboard WordPress > Pengguna > Profil. Silahkan ubah pengaturan yang ingin diubah > lalu perbarui Profil
Tonton Video Lengkapnya
Foto Profil
Dibagian berikutnya kamu bisa mengubah foto profil untuk website kamu dengan cara membuat akun gravatar terlebih dahulu
Caranya login ke dashboard WordPress > Pengguna > Pada bagian Foto Profil. Klik “Anda dapat mengubah gambar profil Anda melalui Gravatar.” Selanjunya Create your Own Gravatar > Masukan Email, Nama pengguna dan password > klik buat akun > cek email yang di daftarkan lalu Aktfikan Akun

Kembali ke pengguna > profil > lalu klik kembali pada bagian Gravatar. Silahkan login dengan akun yang sudah dibuat tadi > Add New Image > Lalu upload foto yang diinginkan dan atur sesuai dengan keinginan

Kembali Ke dashboard WordPress. cek apakah foto profil admin sudah berubah. Jika belum kamu bisa menunggu nya beberapa saat atau menggantinya ketika website kamu sudah berada di Hosting
Tonton Video Lengkapnya
Membuat Halaman
Berikutnya kita akan membuat Halaman seperti Home, About, Contact dan lainnya
Login Ke Dashboard WordPress > Laman > Tambah baru > Terbitkan. Lakukan langkah ini untuk membuat halaman yang lainnya

Tonton Video Lengkapnya
Membuat Menu
Didalam pembuatan menu ini berfungsi untuk menampilkan menu apa saja yang ingin ditampilkan di halaman website. Baik itu menu yang dibuat pada langkah sebelumnya atau ingin menambahkan menu dengan tautan tertentu. Tentu sangat fleksibel sekali
Login ke Dashboard WordPress > Tampilan Menu > Masukan Nama menu dan pilih lokasi penayangan > klik buat menu.
Tambahkan Menu apa saja yang ingin ditampilkan > atur sesuai dengan urutan yang kamu inginkan > pilih lokasi penayangan > Simpan Menu

Tonton Video Lengkapnya
Instal Tema
Untuk pembuatan Toko Online kali ini kita akan menggunakan Tema Ocean WP.
Cara untuk mennginstal Tema Login Ke dashboard WordPress > Tema > Tambah Baru. Cari Tema Ocen WP > insal dan aktifkan

Jika kamu gagal dalam penginstalan tema dengan cara ini kamu bisa mencobanya dengan cara yang lain, kunjungi artikel kami cara menginstal Tema
Tonton Video Lengkapnya
Pasang Plugin
Setelah menginstal Tema Ocen Wp maka ada notifikasi untuk menginstal Plugin yang diharuskan. Oya jika kamu melihat divideo yang kami buat mungkin akan ada notifikasi untuk menginstal Elementor dan Ocean Extra. Namun setelah update Elementor tidak ada lagi kamu harus mengisntalnya sendiri
Klik instal di Ocean Extra lalu aktifkan

Berikutnya instal Elementor. Caranya klik plugin > Tambah Baru > Cari plugin Elementor > Instal dan Aktifkan
Tonton Video Lengkapnya
Homepage ( Halaman Depan )
Homepage instal Woocommerce
Berikutnya kita akan menginstal Woocommerce. Caranya login ke dashboard WordPress > Plugin > Tambah baru > Cari plugin woocommerce > instal dan aktifkan. Jika muncul Notifikasi kamu bisa menskipnya terlebih dahulu

Jika gagal untuk menginstal plugin kamu bisa mengikuti cara lain untuk mengisntal plugin.
Tonton Video Lengkapnya
Memasukan Menu Top Bar
Ke tampilan > Sesuaikan > Menu > Buat Menu Baru > Pilih “ Top Bar”

Kembali ke Menu > Pilih Nama yang sudah dibuat > Tambahkan item menu apa saja yang ingin ditampilkan Di bagian Top Bar

Kembali kebagian menu > pilih pada menu Header yang kita buat sebelumnya di awal-awal > lalu singkirkan menu yang barusan kita pindahkan ke top bar di bagian menu header ini

Tonton Video Lengkapnya
Background Top bar
Tampilan > Sesuaikan > Top Bar. Dibagian ini kamu bisa mengatur Posisi Menu dan juga background Top Bar

Favicon
Tampilan > Sesuaikan > identitas situs > pilih favicon

Logo
Tampilan > Sesuaikan > Header > Logo

Homepage buat header
Di halaman Home Edit With Elementor > Add New section > pilih 2 kolom > Drag Teks Heading, Teks Editor,dan Button dibagian sebelah kiri

Dibagian kanan drag image dan ganti image nya.

Untuk memeberikan background klik Edit Section > Style > Background. Pilih warna yang diinginkan

Tonton Video Lengkapnya
Mengalami Sesuatu yang berbeda dengan di Tutorial ? Cek Artikel Berikut
Homepage produk pilihan
Add New section > pilih 1 kolom
Homepage produk lainnya
Dibagian ini kita akan menambahkan fitur yang terkait dengan produk. Seperti produk terbaru, produk favorit dan Terlaris. Namun hanya Headingnya atau Judulnya terlebih dahulu karena untuk isinya kita perlu mengupload produk dahulu
Add new section > Pilih kolom blank (satu) > drag Teks Heading dan Divider. Lalu edit sesuai keinginan. Kemudian Duplicate untuk yang lainnya dan ganti judulnya sesuai Kategori Produk yang ingin di tampilkan misalkan Produk Terbaru, Favorit dan sebagainya

Tonton Video Lengkapnya
Homepage Beneffit
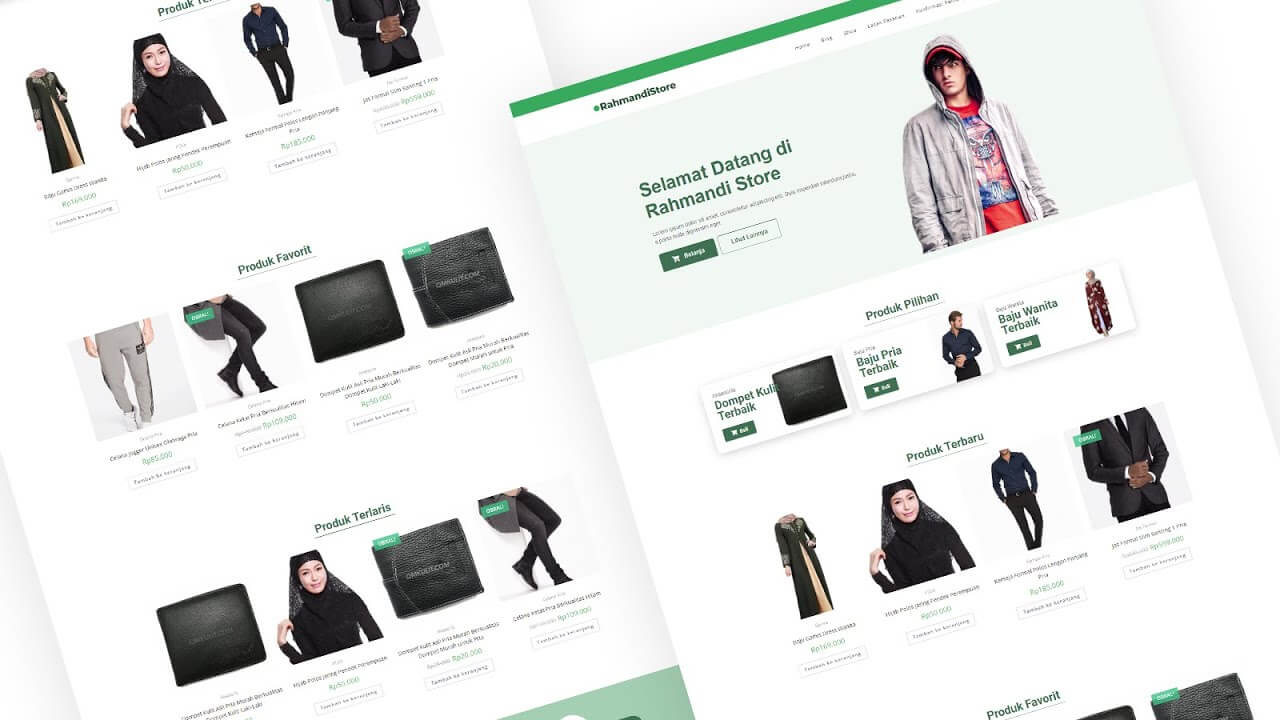
Homepage yang akan dibuat seperti ini

Caranya :
Add new section > pilih satu kolom > drag inner section. Drag icon dan Teks Heading ke setiap Inner section. Lalu edit sesuai dengan keinginan

Tonton Video Lengkapnya
Homepage Blog
Dibagian ini kita akan sedikit mengkustom tampilan blog yang dimunculkan di Homepage
Contoh tampilan blog yang akan dibuat

Instal Plugin Essential Addons For Elementor > lalu buat section baru > Drag Post Grid. Maka post yang sudah dibuat akan muncul di homepage

Untuk membuat footer pada artikel kali ini silahkan ke Theme panel > My Library > Add New > Masukan nama menu yang diinginkan > Edit with Elementor > Add new section > pilih structure > Drag inner section > Masukan Teks Heading dan edit sesuai keinginan

Tonton Video Lengkapnya
Atur Homepage dan blog
Login ke dashboard WordPress > Pengaturan > Membaca > pilih lama statis. Pada bagian Beranda pastikan memiih Home dan Laman Pos-pos pilih Blog

Tonton Video Lengkapnya
Halaman Shop
Pengenalan Woocommerce
Dibagian ini kita akan melakukan sedikit pengaturan di Woocommerce yang sudah diinstal caranya ke Woocommerce > Pengaturan. Kamu bisa mengatur Alamat Toko, Target Penjualan, Mata Uang Dan Lainnya

Tonton Video Lengkapnya
Pengenalan Produk
Dibagian ini kita akan membuat kategori produk terlebih dahulu. Untuk Nama kategori produk usahakan relevan dengan produk yang dijual karena akan berpengaruh di SEO

Caranya Ke tab produk > Kategori > Masukan Nama Kategori, Slug > klik” Tambahkan kategori baru”. Dibagian ini juga kamu bisa membuat ketegori induk. Contoh kategori yang dibuat baju polos, baju kerah, baju batik maka induk kategori nya adalah baju
Tonton Video Lengkapnya
Buat produk
Kali ini kita akan memasukan produk kedalam Toko online kita. Untuk produk yang ktia masukan di dalam pembahasan kali ini hanya produk simple saja. Untuk produk yang mempunyai varian dan lainnya silahkan baca di artikel kami lainnya
Baca Juga: MEMASUKAN PRODUK

Produk > Tambah Baru > masukan nama produk > Deskripsi > Kategori > Tag > Harga > Featured image dan lainnya
Tonton Video Lengkapnya
Setup dasar halaman

Jika dilangkah awal setelah instal Woocommerce kita belum melakukan pengaturan dasar di bagian ini kita akan mengaturnya .caranya :
Ke Woocommerce > Pengaturan > Klik Penyiapan Toko di pojok kanan atas > Selanjutnya bisa ikuti panduan apa saja yang harus di isi
Tonton Video Lengkapnya
Sidebar Woocommerce
Tampilan > Sesuaikan > Widget > Woocommerce sidebar

Tonton Video Lengkapnya
Merapikan halaman Woocommerce
Dibagian ini kita akan menghilangkan beberapa fitur yang tidak kita inginkan. Seperti menghilangkan sidebar woocommerce di halaman detail produk . seperti gambar dibawah ini

Caranya : Masuk Ke Tab produk > lalu edit produk yang ingin dihilangkan sidebarnya > Scroll kebawah > dibagian OceanWp Settings, Content Layout ubah menjadi FullWidth

Tonton Video Lengkapnya
Halaman lacak pesanan
Di halaman lacak pesanan ini kita akan memasang shortcode lacak pesanan. Lacak pesanan ini bertujuan untuk mengetahui status orderan kita di website.misalnya psanan diterima, Diproses, dikirim dan lainnya
Bagaimana cara untuk melakukannya ?
Pertama silahkan klik link berikut > Doc WooCommerce > Copy shortcode di bagian Order Trackig Form
Selanjutnya edit halaman lacak pesanan ya sudah dibuat > Cari Fitur Shortcode pastekan code yang telah di copy > Scroll kebawah kamu bisa mengatur layout halaman Lacak Pesanan

Tonton Video Lengkapnya
Halaman About
Dibagian halaman about berisi informasi seputar perusahaan. Misal penjelasan tentang jasa yang disedikan dan lainnya.

Pertama Ke menu laman > edit With elementor laman About > di halaman elementor kamu bisa buat section baru. Tambahkan fitur yang diinginkan lalu Drag
Tonton Video Lengkapnya
Halaman Kontak
Halaman ini berisi Seputar kontak perusahaan seperti No Telephone, Alamat Email dan lainnya

Cara membuatnya Login ke Dashboard Wordprss > ke laman > Cari menu Contact Edit With Elementor > Tambahkan section dan pilih Structure yang di inginkan > Drag fitur yang diinginkan kedalam Section yang dibuat lalu edit sesuai dengan keinginan
Tonton Video Lengkapnya
Halaman FAQ
Halaman FAQ biasanya berisi pertanyaan yang berpotensi akan sering ditanyakan. Bagaimana cara membuatnya ?
Login ke WordPress > cari laman FAQ > Edit With Elementor > tambahkan section > Drag teks Heading dan Accordion, Lalu edit sesuai dengan keinginan

Buat produk pertama
Di tahapan ini kita akan memasukan produk ke dalam Toko Online kita. Oya disini contoh Produk yang kita masukan adalah produk simple ya artinya tidak mempunya varian yang berbeda-beda. Untuk cara input produk yang memiliki varian akan kami jelaskan di artikel berikut Begini Cara Memasukan Produk Ke WooCommerce
Ok. Untuk caranya ikuti panduan dibawah ini ya :
 Ke tab Produk > Tambah baru > masukan Nama Produk , deskrpisi Produk > Pilih Kategori produk dan buat Tag Untuk Produk Tersebut
Ke tab Produk > Tambah baru > masukan Nama Produk , deskrpisi Produk > Pilih Kategori produk dan buat Tag Untuk Produk Tersebut
Scroll kebawah. Silahkan atur layout yang diinginkan > Pilih Produk Simple > masukan Harga dan lainnya > masukan Gambar Produk dan Gallery Produk

Tonton Video Lengkapnya
Atur Homepage produk
Dibagian ini kita mengatur produk di bagian Produk Terbaru, Produk Favorit dan Best Selling. Silahkan ikuti panduan dibawah ya
Kunjungi link berikut Doc WooCommerce > Untuk Produk Terbaru Copy shortcode dari Newest Products, Produk favorit menggunakan Featured Post dan Bet selling menggunakan Best Selling Products.

Cari laman kemudian dit With Elementor > misalnya dibagian Produk terbaru > Drag fitur Shortcode > lalu masukan Shortcode terkait. Maka produk terbaru akan muncul
Kamu juga bisa mengatur berapa produk terbaru yang ingin ditampilkan

Tonton Video Lengkapnya
Hubungkan Semua Link Homepage
Jik diawal kita sudah membuat beberapa Button dan ketegori produk. Maka saatnya menghubungkan masing- masing button ke link terkait

Caranya Copy URL Dari Kategori produk yang sudah ada > Kemudian buka halaman Homepage > Edit With Elemenetor > Klik button yang sudah dibuat > masuk ke bagian Content dan pastekan link tersebut.

Tonton Video Lengkapnya
Tambahkan fitur Wishlist
Fitur Wishlist berfungsi agar pengunjung bisa memfavortikan terlebih dahulu produk yang diinginkan tanpa harus menambahkannya ke keranjang atau melakukan checkout. Untuk panduannya bisa ikuti dibawah ini ya
Instal dan aktifkan plugin Ti Woocommerce terlebih dahulu > Klik Tab TI Wislhist > General Settings > dibagian Button Custom css masukan “wishlist-button” > lalu save

Kembali ke Tab TI Wishlist > Style Options, Cari Kolom Template Custom CSS > masukan kode css > Lalu save
Kode CSS:
.wishlist-button {background:#3E7051;color:white;padding:5px;}

Tonton Video Lengkapnya
Fitur Chat Whatsapp
Untuk menambahkan fitur chat whatsaapp. Klik plugin > Tambah Baru > cari plugin click to chat > masukan Nomor Whatsapp kita, atur pesan yang ingin dikirimkan ke kita, style Tombol dan lainnya

Tonton Video Lengkapnya
Sales Booster Notifikasi
Fitur ini sebenarnya hanya opsional saja.cara menambahakan fitur ini dengan cara menginsal Plugin NotificationX . Login ke dashboard WordPress > Plugin > Tambah Baru. Cari plugin NotificationX > Instal dan aktifkan
Selanjutnya klik Tab NotificationX > Add New > masukan nama desain yang diinginkan dan kamu bisa mendesain tampilan dari NotificationX Yang akan ditampilkan

Tonton Video Lengkapnya
https://youtu.be/Xicx8cNSyvU
Daftar Akun di Toko Online Kita
Di bagian ini kita akan mengatur Untuk sistem pendaftaran. Seperti, mengizinkan pelanggan untuk melakukan pendaftaran, Tidak mengizinkan pelanggan memesan tanpa mempunyai akun dan yang lainnya. Kamu bisa ikuti panduan dibawah ini ya :
Login ke Dashboard WordPress > Pengaturan > Umum > Centang pada di bagain keanggotaan dan pilih peran sebagai pelanggan

Woocommerce > Pengaturan > Akun dan Email > Centang seperti gambar dibawah ini

Tonton Video Lengkapnya
Persiapan Upload Hosting
Beli Hosting dan Domain
Hal pertama yang dilakukan sebelum membuat website kamu online tentunya kita harus mempunyai Hosting dan domain. Untuk hosting sendiri kami merekomedasikan untuk menggunakan Niaga Hoster, ya sebenarnya kamu bebas menggunakan Hosting manapun
Cara membeli hosting di Niaga Hoster bisa kunjungi website resminya niagahoster.co.id kamu bisa memilih jenis server yang diinginkan apakah itu Shared hosting, Cloud Hosting atau VPS. Untuk proses pembelajaran kali ini kita menggunakan paket shared hosting > lalu pilih paket yang diinginkan

Tonton Video Lengkapnya
Video Full Tutorial Beli Hosting dan Domain
Upload hosting
Langkah selanjutnya kamu harus mengupload file web dari localhost ke hosting dan domain.
Pertama Ekspor file web yang ada dilocalhost.caranya instal plugin All in One-Wp Migration. Lalu ekspor file web dengan cara klik plugin All in One WP Migration > lalu Ekspor

Langkah selanjutnya pastikan sudah menginstal WordPress di hosting yang sudah dibeli > instal plugin All in One Wp Migration dan ekstensi all in one wp migration.

Untuk ekstensinya kamu bisa download disini https://import.wp-migration.com/
Catatan : ekstensi ini hanya mendukung untuk file web maksimal sebesar 512mb untuk versi free nya
Berikutnya Impor file web ke WordPress yang sudah diinstal di hosting,
Klik tab all in one Wp Migration > Impor file dari berkas

Import berjalan > klik lanjutkan > proses berjalan kembali > setelah itu klik selesai, jika file telah selesai berhasi di import > Berikutnya kamu bisa refresh Dashboard WordPress > Login dengan Username dan password bawan dari localhost

Tonton Video Lengkapnya
Pasang SSL
Sebuah website wajib memasang SSL. Apa itu SSL? SSL adalah salah satu fitur untuk keamanan website yang wajib dipasang untuk sebuah webstie. SSL standar biasanya akan didapat secara gratis ketika kita membeli hosting.namun tergantung juga dengan kebijakan dari provider hosting
Bagaimana cara memasang SSL? Biasanya setiap Hosting akan memiliki panduan tertentu dalam Proses pemasangan SSL. Jika kamu menggunakan hosting dari niaga hoster kamu bisa mengikuti panduan dibawah ini
Cara memasang SSL di Niagahoster Cara Install SSL di Niagahoster
Tonton Video Lengkapnya
Pasang ongkos kirim plugin
Plugin ongkos kirim bertujuan untuk mengecek biaya pengiriman barang dari Alamat kamu ke Alamat pelanggan.
Mungkin pernah kamu bertanya kenapa saat melakukan checkout dengan plugin ongkos kirim, ongkos kirim nya berbeda dengan yang ada di website cek ongkir di google ? Sepanjang yang penulis ketahui jika biaya ongkos kirim ingin sama persis maka syarat utama adalah plugin tersebut harus bekerjasama dengan pihak ekspidsi secara langsung agar database nya sama. Salah satu caranya bisa menggunakan plugin ongkos kirim premium
Kali ini kita akan menggunakan Ongkos kirim gratisan. Caranya
Klik Tab Plugin > Tambah Baru > cari plugin ongkos kirim id > Instal dan Aktifkan

Klik Tab plugin ongkos kirim disebelah kiri > Konfigurasi atau ke Woocommerce dan pastikan bagian pengiriman memilih ongkos kirim id

Selanjutnya silahkan isi pengaturan yang diminta. Seperti jasa eskpidisi apa saja yang ingin digunakan, Alamat Kota pengiriman dan sebagainya

Tonton Video Lengkapnya
Metode pembayaran (3 metode pembayaran)
Untuk metode pembayaran karena pembahasannya cukup panjang maka kami buatkan artikel tersendiri. silahkan baca artikel Mantul! 3 Cara Integrasi Pembayaran di WooCommerce
Yang jelas untuk metode pembayaran ini ada 3 macam yaitu menggunakan Transfer Bank Manual, Mutasi Otomatis dan Payment Gateway
Konfirmasi pembayaran
Pastikan sudah membuat Halama lacak pesanan > Edit with Elementor >Add New Section > Drag Teks Heading dan Creative Button. Edit sesuai keinginan

Buka link ini https://faq.whatsapp.com/general/chats/how-to-use-click-to-chat/?lang=id > Pada bagian membuat tautan pesan yang telah terisi copy https://wa.me/62XXXXXXXXXXX?text= untuk xxxxxx silahkan ganti dengan nomor whatsapp kamu dan jangan hapus 62(kode Negara) > buka kembali halaman lacak pesanan. Dibagian creative button pada bagian pastekan tautan yang telah kamu copy dan pastikan sudah mengganti nomor whatsappnya

Selanjutnya buka link ini https://www.urlencoder.org/ Masukan format pesan > Pilih UTF-8 > Pilih Windows > Klik Encode

Selanjutnya akan muncul kode.Copy code tersebut dan kembali ke halaman kofirmasi pembayaran > Pastekan code tadi dibelakang tanda (=)

Setup email
Setup email di Woocommerce berfungsi ketika ada Orderan atau pendaftaran baru di website kita maka akan ada email notifikasi ke email kita ataupun ke email pelanggan
Ke pengaturan umum > pastikan email benar (email yang sudah kita buat dengan nama domain) > dan centang untuk keanggotaan

Artikel terkait Cara Membuat Email Profesional Cara Membuat Email di Hosting
Langkah selanjutnya kamu harus melakukan konfigurasi SMTP agar ketika ada email nanti bisa masuk ke email dari domain yang sudah kita buat
Setelah Email dibuat jangan lupa ikuti langkah berikut nya silahkan baca artikel berikut Cara Konfigurasi SMTP
Proses pembelian dan pengiriman
Pada bagian ini adalah bagian yang paling penting. Kita akan mencoba untuk membeli dan mengelola pengiriman barang
Proses Pembelian
Lakukan Checkout setelah menambahkan barang ke keranjang

Pada bagian ini jika kamu belum mempunyai akun maka silahkan mendaftar dan mengisi form yang disediakan. Serta memilih metode pembayaran dan pengiriman > Buat Pesanan

Selanjutnya akan muncul Instruksi yang harus pembeli lakukan. Seperti jumlah pembayaran yang harus dilakukan dan rekening Tujuan pembayaran

Porses Konfirmasi
Sebagai catatan jika kamu menggunakan metode pembayaran secara manual , maka pembeli diharuskan untuk mengirimkan bukti transfer dan kamu harus mengecek terlebih dahulu sebelum melakukan pengiriman.
Jika menggunakan Mutasi Otomatis atau Payment Gateway maka proses transaksi akan dicek otomatis oleh sistem
Jika ada orderan yang masuk aka nada Notifikasi ke email kamu, ini berlaku jika kamu sudah melakukan pengaturan email dengan benar
Untuk memproses pesanan yang masuk bisa ke woocommerce > Pesanan > klik pesanan yang ingin diproses > kamu bisa melihat alamat untuk pengiriman barang dan mengupdate status orderan

Tonton Video Lengkapnya
Oke sampai disini pembahasan kita mengenai cara pembuatan website dengan Toko Online sudah selesai. Sebagai Tambahan jika kami membaca panduan di artikel ini ataupun video yang disediakan ada tampilan atau fitur yang berbeda kamu tidak perlu panik di karenakan WordPress adalah CMS yang selalu mengupdate fitur-fiturnya bisa saja fitur yang tadinya ada di artikel ini berbeda tata letaknya atau berganti namanya.
Terimakasih ya sudah mampir dan mau membaca sampai sejauh ini. Semoga artikel kali ini bisa segera kamu terapkan juga di website kamu


Good. Sangat membantu
mantab ini, lengkap banget