Daftar Isi
Cara Membuat Website dari Nol Sampai Online – Full Lengkap
Halo Semuanya. Terimakasih Telah berkunjung ke blog kami ya. Sesuai Dengan Judul artikel kali ini kita akan membahas pembuatan website Company Profile Profile Dari Nol sampai online menggunakan WordPress. Mulai dari cara instal Xampp, instal WordPress sampai ke proses desain website nya
Pengenalan WordPress
Jika kamu pernah mengunjungi artikel kami yang lain tentu sudah familiar dengan apa itu WordPress, karena kami sering membahasnya. WordPress atau CMS (Content managemet sistem) Adalah sebuah software yang mempunyai fungsi untuk membantu kita dalam membuat blog ataupun website dengan mudah, karena tanpa memakai coding kita sudah bisa membuat sebuah website yang menarik.
Baca Juga: Pengertian WordPress.com & WordPress.org – Yuk Simak
Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Persiapan
Ada beberapa persiapan dasar yang harus kita lakukan untuk membuat website Company Profile
Download dan Install XAMPP
Kunjungi situs remsinya di https://www.apachefriends.org/index.html > Download sesuai sistem operasi yang digunakan
Cari File XAMPP yang telah kamu Download > Klik 2 kali pada file tersebut > Jika muncul peringatan Klik OK > Klik Next Untuk Mulai Setup WordPress > Centang Semua pada pilihan yang ada Klik Next

Selanjutnya pilih Folder untuk melakukan penginstalan (saran menggunakan Folder C saja) Klik Next > Proses Instalasi berjalan > Proses instalasi selesai (bisa centang do you want start control panel jika ingin menjalankan langsung) > Klik Finish > Pilih language

Artikel Lengkap : Begini Cara Download dan Install XAMPP
Jika Kurang Jelas, Bisa lihat video dibawah ini.
Download dan Instal WordPress
Download WordPress dari situs resminya di https://wordpress.org/ > Copy file WordPress > dan pastekan di folder C > Xampp > htdocs > Extract Here file wordpress nya > lalu rename file WordPress yang sudah di Extract sesuai dengan nama yang diinginkan

Aktifkan XAMPP (Apache dan MySQL) > buat database terlebih dahulu dengan cara ketikan localhost/phpmyadmin di browser kamu > Klik Baru > masukan nama database yang diinginkan > Klik Buat

Artikel Lengkap: Cara Membuat Database di XAMPP
Selanjutnya Ketikan localhost/nama database yang sudah dibuat di browser > saatnya melakukan konfigurasi wordpress > pilih bahasa > Klik lanjutkan > klik Ayo

Isikan Koneksi Database > Untuk Basis data isikan nama database yang sudah dibuat > Untuk settingan lainnya biarkan default kamu bisa lihat pada gambar > Klik jalankan pemasangan
- Nama Basis data : nama database yang sudah dibuat
- Nama Pengguna : root
- Sandi : kosongkan
- Host Basis data : localhost
- Prefiks Tabel : biarkan default

Masukan informasi yang dibutuhkan seperti judul situs, username, password dan lainnya > klik instal WordPress > penginstalan selesai klik log masuk untuk login ke Dasboard WordPress

Artikel Lengkap: Cara Install WordPress di XAMPP dengan Mudah
Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Setup WordPress
Beriktunya kita akan melakukan Setup dasar WordPress
Permalink
Untuk setting permalink login ke Dashboard WordPress > pengaturan > permalink > pilih type post > Simpan Perubahan

Artikel Lengkap: Settingan Dasar WordPress #Permalink
Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Ubah password
Klik Sunting profil di pojok kanan atas > Pada Manajamen Akun Atur kata sandi baru dan buat kata sandi atau password > Perbarui Profil

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Membuat Halaman
Laman > Tambah baru > Buat nama halaman atau menu yang ingin dibuat > Publish > ulangi langkah tersebut untuk membuat Menu yang lain

Artikel Lengkap: Cara Membuat Halaman Website di WordPress
Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Navigasi berfungsi untuk memunclkan Halaman yang sudah kita buat sebelumnya
Login ke dashboard WordPress > Tampilan > menu > Buat Nama menu > Pilih lokasi penayangan > tambahkan item menu > klik save menu

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Pengaturan membaca
Pengaturan ini berfungsi untuk memilih halaman mana yang ingin ditampilkan ketika orang lain berkunjung ke website kamu
Login ke Dashboard WordPress > Pengaturan Membaca > pilih halaman Home (atau halaman lain yang kamu pilih)

Instal Theme

Untuk tema pada pembuatan website kali ini kita menggunakan Page Builder Framework
Baca Juga : Page Builder Framework – Tema WordPress Gratis Ringan
Login ke dashboard WordPress > Tema > Tambah baru > cari tema “Page Builder Framework” > Instal dan Aktifkan
**Jika dalam penginstalan gagal kamu bisa klik link berikut – Klik Disini
Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Instal Elementor

Plugin ini kita gunakan untuk mendesain halaman website kita
Login ke Dashboard WordPress > Plugin > Tambah baru > cari plugin Elementor > instal sekarang dan Aktifkan
**Jika dalam penginstalan gagal kamu bisa klik link berikut – Klik Disini
Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Selanjutnya kita akan mulai mendesain website kita,Untuk Tutorial mendesain ini cukup panjang ya, kami harapkan bisa dipahami dengan mudah.
Catatan : Ketika pembuatan website masih dilakukan di localhost jangan lupa menjalankan Apache dan MySQL terlebih dahulu. Dan setelah selesai mendesain jangan lupa klik update
Pembuatan Homepage
Pembahasan berikutnya kita akan mendesain halaman homepage
Section Header
Kita akan membuat Homepage Header seperti gambar dibawah ini

Langkah pertama kamu bisa ke laman > cari laman Home > Edit With Elementor > Klik tanda (+) > Pilih Structure > Masukan Teks Heading, Text editor dan button di bagian sebelah kiri kemudian ubah teks sesuai keiginan (Edit sesuai keinginan)

Masukan Fitur Image dan video dengan cara drag and drop lalu pilih gambar dan video yang diinginkan untuk bagian sebelah kanan (gambar bisa diambil dari situs gratis seperti undraw)

Berikutnya untuk pewarnaan atau background untuk header Klik di bagian Edit Section > Style > Backgorund > saya memilih menggunakan gradient, lalu atur warna sesuai keinginan > klik update

Baca Juga: Cara Menggunakan Elementor dengan Mudah
Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Section Apa Yang Kami Buat
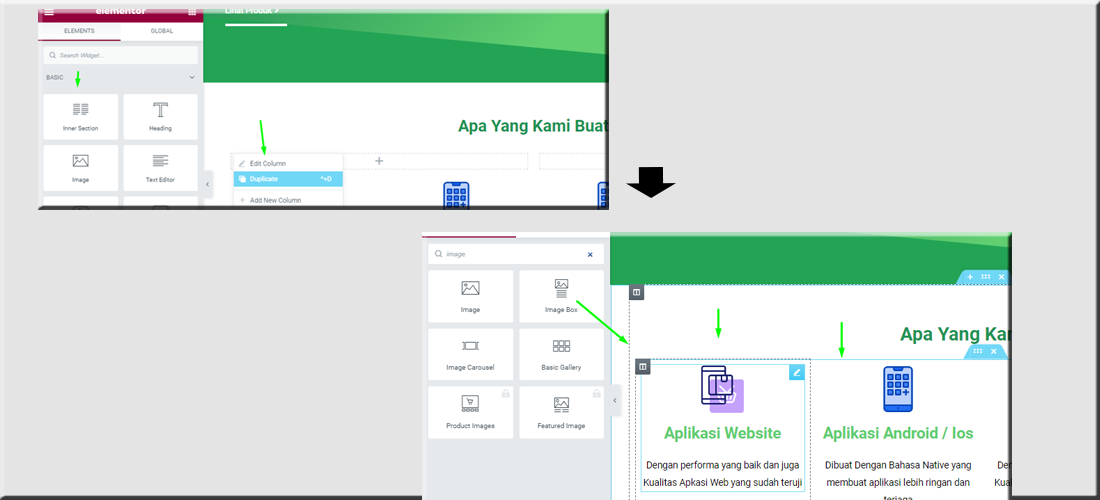
Pada bagian ini kita akan membuat tampilan home page apa yang kita buat sperti gambar dibawah ini 
Klk tanda (+) > masukan structure > Pertama drag Teks Heading dan edit sesuai keinginan seperti warna,dan lainnya.

Selanjutnya drag inner section kedalam section yang sudah dibuat dan duplicate menjadi 4 kolom > Selanjutnya drag image box ke dalam setiap inner section dan edit sesuai keinginan

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Section Teknologi
Kita kan membuat homepage bagian teknologi yang kita gunakan.Tepatnya seperti gambar dibawah ini

Buat Section > pilih Structure > drag teks Heading lalu edit sesuai keinginan

Drag inner section kedalam section yang sudah dibuat > klik kanan > Duplicate manjadi 4 bagian > selanjutnya masukan image box ke setiap bagian inner section lalu edit sesuai keinginan

Untuk background bagian ini saya menggunakan gambar > klik Edit section > Background (pilih gambar) > selanjutnya atur warna untuk background Overlay > untuk mengatur divider bottom klik shape divider pilih bagian bottom pilih divider yang diinginkan

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Part 1 :
Part 2 :
Section Counter
Add new section > Pilih structure (1 kolom) > masukan Inner section lalu Duplicate menjadi 3 bagian

Masukan counter pada setiap bagian section, Khusus kepuasan client kamu bisa menambahakan rating dengan menambahkan Star Ratting

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Section Testimonial
Klik Add New Section > Pilih Structure (1 kolom) > Drag Teks Heading dan edit teks sesuai keinginan > Selanjutnya Drag Inner Section dan duplicate menjadi 3 bagian

Selanjutnya Drag Testimonial ke bagian inner section yang sudah dibuat > untuk memberikan pewarnaan bisa klik bagian inner section lalu klik style > selanjutnya untuk memberikan efek radius klik Advanced lalu Border > Border Radius > dan sesuaikan dengan keinginan 
Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Section Blog
Add New Section > Pilih Structure (Kolom 1) > Drag Heading lau edit teksnya sesuai dengan keinginan

Drag Pos-pos terbaru ke section yang sudah dibuat (pastikan kamu sudah membuat pos terlebih dahulu)

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Section Media Sosial
Add New section > pilih structure (1 kolom) > Drag Teks Heading lalu edit teks sesuai dengan keinginan > selanjutnya drag Sosial icons

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Halaman Produk
Pertama login ke Dashboard WordPress > Laman > cari laman Produk lalu Edit With Elementor
Klik Add New Section > Pilih Structure > Drag Teks Heading dan edit sesuai keinginan > Setelah itu Drag Basic Gallery dan masukan gambar yang diinginkan

Buat section baru lagi dan pilih structure

Selanjutnya buat section baru lagi > Add New Section > pilih structure (1 kolom) > drag image untuk bagian sebelah kiri. Drag Teks Heading, Text Editor, dan Button pada bagian sebelah kiri lalu edit sesuai keinginan > untuk pewarnaan bisa klik section yang membungkus lalu ke style dan klik background

Selanjutnya kamu bisa mengubah posisi gambar dari posisi sebelah kiri ke sebelah kanan atau sebaliknya untuk meyesuaikan saja > berikutnya kamu bisa klik duplicate

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Halaman Blog
Pada halaman blog ini kita tidak akan mengubah tampilan halamannya namun hanya akan sedikit melakukan pengaturan saja.
Pertama kamu bisa login ke Dasboard WordPress > ke pos > pilih salah satu pos dan edit > pada bagian ini kamu bisa mengatur kategori untuk pos, tag, Kutipan dan lainnya

Berikutnya kamu bisa ke halaman blog > klik sesuaikan > Blog. Di bagian ini kamu bisa mengatur berbagai settingan lainnya. seperti, Meta judul, menampilkan atau menyembunyikan penulis dan lainnya
 Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Halaman About
Add New Section > Pilih Satu Kolom > Pertama untuk background saya menggunakan gambar > klik stye dan pilih gambar yang diinginkan > berikan shape divider bottom yang ada dibagian style > atur tinggi konten, lebar dan lainnya dengan cara ke tab Layout dan atur

Drag Teks Heading dan Teks Editor, lalu edit sesuai dengan keinginan

Add new section > pilih structure (1 kolom) >Drag Video lalu atur lebar sectionnya

Berikutnya untuk desain kami menggunakan image overlay sebagai Thumbnail > untuk settingan lainnya bisa masuk ke bagian advanced > dan atur border dari image Overlay video

Berikutnya buat section baru lagi > Klik Add New Section > Drag Teks Heading dan Text Editor > edit sesuai dengan keinginan. Bagian ini kita buat untuk sejarah perusahaan, visi misi perusahaan

Berikutnya buat section bari lagi dan drag Basic Gallery > tambahkan gambar dan atur sesuai dengan keinginan

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Halaman Kontak
Masuk ke laman > Edit With Elmentor > Add New Section > pilih 2 kolom. Pada bagian sebelah kiri masukan Teks Heading dan Form (Unutk pembuatan form sudah kami jelaskan di artikel yang lainnya) drag teks heading dan wp Form


Selanjutnya untuk bagian sebelah kanan kamu bisa drag Google maps dan icon list

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Mengubah Logo
Tampilan > Sesuaikan > Header > Logo. Masukan Logo yang kamu inginkan > di bagian ini juga kamu bisa mengatur lebar logo, Tag alt, URL Logo dan yang lainnya.

Navigasi ini berfungsi untuk mengtur tampilan menu yang ada di bagian header. Seperti, warna, lebar antar menu, jenis font dan lainnya
Login ke WeorPress > tampilan > Sesuaikan > Navigasi. Kamu bisa mengatur warna font, background color, posisi menu dan lainnya

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Tampilan > Sesuaikan > Footer > Footer Bar > masukan Footer yang kamu inginkan

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Sidebar lanjutan
Sidebar ini berfungsi untuk mengatur posisi sidebar yang ada di halaman blog. Apakah ingin ditampilkan di sebelah kanan atau kiri
Tampilan > Sesuaikan . General (umum) > Sidebar (Bilah sisi)

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Beli Hosting dan Domain
Untuk Hosting dan domain kami merekomendasikan menggunakan NiagaHoster. Kamu bisa memilih paket yang kamu inginkan dan disesuaikan dengan kebutuhan

Artikel Lengkap : Niagahoster Hosting Terbaik di Indonesia, Cepat dan Berkualitas Tinggi.
Video Lengkap
Gunakan Kode Kupon : RAHMANDI10 saat checkout untuk mendapatkan ekstra potongan tambahan 10%
Upload Ke Internet
Catatan : Pastikan WordPress sudah terinstal terlebih dahulu di hosting kamu. Jika kamu belum tahu bagaimana cara mengisntal WordPress di hosting bisa kungjungi artikel kami yang lainnya
Artikel Terkait: Cara Install WordPress di Hosting Niagahoster
Sebelum upload ke internet kamu harus eksport dulu file yang website nya. Caranya Pasang Plugin All in-One WP Migration > Ekspor

Berikutnya silahkan Import File WordPressnya. Caranya
Tambahkan plugin ekstensi All in One WP Migration untuk menambah kapasitas impor download disini https://import.wp-migration.com/ > instal dan aktifkan > Klik all in one wp migration > import file

Import berjalan > klik lanjutkan > proses berjalan kembali > setelah itu klik selesai, jika file telah selesai berhasi di import > Berikutnya kamu bisa refresh Dashboard WordPress > Login dengan Username dan password bawan dari localhost

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
SEO Dasar
Untuk SEO Dasar ini kita akan mempraktekan untuk melakukan SEO di halaman Homepage saja. Untuk halaman berikutnya bisa kamu praktekan sendiri karena pada dasarnya sama saja.
Pastikan sudah menginstal Plugin Yoast SEO > Masuk kehalamana lalu klik sunting halaman tersebut

Berikutnya masukan kata kunci (Frasa Kunci Utama) yang berkaitan dengan konten website yang sedang dibuat > Masukan Judul SEO ,Slug, dan Deskripsi Meta

Selain itu kamu juga bisa melihat Analisis SEO dari halaman website kamu. > Klik Analisis SEO, maka kamu akan melihat apa saja hal-hal yang harus kamu lakukan.
Ketika mengatur SEO usahakan indikator sampai berwarna hijau

Kamu juga bisa mengatur Sosial share. Penejelasan sederhananya jika kamu share halaman tertentu ke facebook atau media sosial lainnya, maka nanti akan muncul gambar dan judul yang telah kamu atur.
Klik Sosial > Kamu bisa menambahkan gambar > dan Judul

Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Keamanan Dasar
Setelah membuat website tentunya sebagai pemilik website kita harus mengamankan website yang sudah dibuat. Walau pada dasarnya website yang kita buat dengan WordPress relative aman namun akan lebih baik jika kita menambahkan lagi fitur keamanan di website kita.
Nah untuk kemanan website sendiri tidak akan kami bahas satu artikel dengan pembuatan website company profile ini. Karena topik nya cukup panjang. Kamu bisa kungjungi di artikel kami lainnya
Artikel Terkait: Belajar Dasar Keamanan Website WordPress Yuk
Simple Banner
Untuk Banner sendiri sebenarnya hanya opsional saja, dan tentunya banyak sekali jenis banner yang bisa kamu pasang. Contohnya, Pop up banner.
Di artikel kali ini kita akan menggunakan plugin simple banner untuk membuat bannernya.
Plugin > Tambah Baru > instal dan aktifkan plugin simple banner > Setelah aktif, Klik Tab Simple Banner

Selanjutnya pada bagian ini kamu bisa mengatur background dari banner, Warna teks, Isi teks dan lainnya 
Contoh simple banner yang sudah dibuat 
Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Analytic Website
Analytic website tentunya sangat dibutuhkan, hal ini untuk mengetahui perkembangan website kita seperti jumlah pengunjung. Dengan analytic website ini kita bisa mengetahui jumlah pengunjung dan perilaku pengunjung di website kita. Seperti Berapa lama mereka berkunjung ke website kita, berapa halaman yang dibuka dan yang lainnya
Namun untuk pembahasan mengenai Analytic website ini kami sudah membahasnya di artikel yang lain
Artikel Terkait: Cara Pasang Analytic di Website Mudah dan Simple
Jika Kurang Jelas, Bisa Lihat Video dibawah ini.
Oke. Akhirnya kita sudah sampai materi terkahir pembuatan Website Company Profile Mengguanakan WodPress. Cukup panjang juga ya..Semoga artikel ini bisa teman-teman pahami dan diterapkan dalam pembuatan website.

Terimakasih. Sangat bermanfaat